Choosing the Right Technology Stack for Web Application Development
- Web
- April 9, 2020
When it comes to building a web app successfully, one of the most necessitous steps is to choose the right technology stack. Because developing software product is not only about designing a flexible UX and a good UI.
It’s also about building a maintainable, secure, and stable digital product that will not just impress your clients but will also help your business earn more profits. And this is where the right technology stack seems to be useful.
Being an entrepreneur, if you are busy with explaining your business concept, detailing the pricing model of your product, and planning on a stronger marketing tactic, choosing the right technologies for your new software is something you can hand over to your developers.
You certainly need to depend on the tech recommendations of your development partner. Nevertheless, if you do, you must ensure the partner knows your business requirements and considers all necessitous features you want to execute to select appropriate technologies.
We believe that you must have a general knowledge about the web app technology stack for your client. It helps you reach your targets effectively and speak a similar tech language as well.
Without further discussion, let us define the technology stack and how you can select the right one for developing a web app.
Defining a Technology Stack
If we describe technically, a technology stack combines some components like frameworks, tools, technologies used for software development, and programming languages together.
In a nutshell, web development needs a database, a backend, and a frontend. And all these layers create a technology stack.
The Infrastructure of a Web Application
You can install a web application on a server and access it online through a website browser on the device of a user. The user doesn’t require downloading the app to his device to access it. A web app’s infrastructure must incorporate:
- A web server
- A caching system
- A database
1. Web Server
A website server gets, processes, and supplies user requests in the type of an HTML message. Some popular web servers are:
- IIS
- Apache HTTP server
- NGINX
2. Caching System
It eradicates server lag and helps the database get rid of heavy loads during high traffic by delivering earlier used and accessed information. Web applications are slow-moving and deliver bad website performance, without a caching system.
3. Database
Database searches, filters, presents and sorts the data in a web app depending on user requests sent through a website browser. To answer further user questions, a database can make several calculations. Databases are two types:
- Relational – MySQL, PostgreSQL
- Non-relational – MongoDB, Apache Cassandra
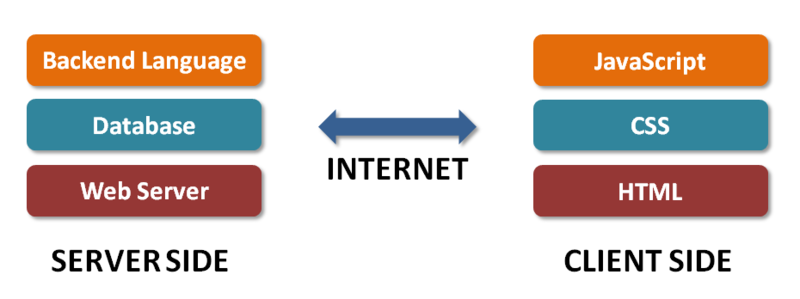
Basic Components of a Web App’s Structure

A web application’s structure is usually made of two components – Frontend and Backend. Let’s discuss them!
1. Frontend
The frontend or the Client-side Programming includes everything a user can see. It helps make the interaction with an app via the actual presentation layer.
Major components of the frontend incorporate:
- AJAX
- JavaScript
- CSS
- HTML
Read also: The Most Popular JavaScript Frameworks for Frontend Development
2. Backend
The backend or the Server-side Programming uses the logic behind the ways a site functions. Basically, the backend is the technology in charge of the communication between the server-side, the client-side, and every component within the backend.
Some of the most popular programming languages and their major frameworks (in parentheses) are:
- PHP – (Laravel, CodeIgniter)
- Python – (Django, Flask, Pylons)
- Golang – (Gin Gonic, Beego, Martini)
- Ruby – (Ruby on Rails)
- JavaScript – (Nest.js, Meteor.js, Express.js)
When all components of the frontend and the backend are combined together, it is known as a tech stack.
Key Criteria to Choose the Right Technology Stack for Web App Development
The type of app you will build impacts the technology you must choose. Hence, while choosing the tech stack’s components, assess your app depending on some criteria.
Remember that you can use technologies in various combinations and choose the frameworks only after you have decided on the programming language.
With a basic knowledge of what forms a web app and what is every tech stack component’s responsibility, let us discuss the main matter!
1. Complexity Type of the Web Application
This is the first-ever thing you must consider when you are building a web app. A technology stack is a toolset that helps develop a web app; hence, you have to understand completely what plan you have for developing to choose the relevant tools. You must get a toolset that offers exclusive benefits for your web app.
All web apps can be classified into 3 types in terms of complexity:
- Simple – These web apps are made using unusual solutions. For instance: simple web stores and landing pages.
- Mid-level – These are more functional than simple ones and are developed using frameworks. For instance: apps for big enterprises and online shops.
- Complex – These feature many integrations and functions. They are built using various web development technologies and are possibly composed of different programming languages. For instance: FinTech software, big online marketplaces, social networks, etc.
2. Size of Project
Every project can be classified based on its complexity, which impacts the preference of the tech stack. With the growth of project size, its complexity also increases.
We have already discussed the complexity type of a project. Now let’s classify a project as per these 3 categories as well:
- Small – You can apply portfolios, single page websites, online magazines, presentations, and other small website solutions using some design tools like Readymag and Webflow.
- Medium – Financial, digital stores, and enterprise applications need a more complex stack with a combination of languages and many layers because these applications boast more features and are built using frameworks. You also need to ponder cross-platform integrations, because medium-sized projects basically involve many systems. These types of apps have more features and are developed using frameworks such as Angular and Node.js.
- Large – Online marketplaces and social platforms are known as large projects and may need more serviceability, speed, and scalability. This type of project development involves a composite combination of technologies, languages, and instruments for developing an app’s individual parts. While choosing a tech stack for a complex project, you must consider both functional and non-functional requirements.
3. Security
While total security and protection from hacker attacks are not possible nowadays, some safer programming languages and technologies are still there. If your web app highly depends on client data, ensure to assess thoroughly the security means applied on the tech stack you are pondering.
Advanced authentication and authorization processes are extremely necessitous. Moreover, the code fabric should not leave any stray point of entry for hackers. When developers follow all security measures and best practices while developing a web app, the chances of vulnerabilities and attacks within the code can become lesser.
4. Time to Market
This is another necessitous factor to consider. You can go for MVP development if you want to build and launch your web app as fast as possible. MVP reduces the time-to-market.
It will not just help you release your app fast but also its quicker time to market helps you get feedback from previous adopters and recommend essential changes in your web app’s features.
Nevertheless, aside from the MVP development approach, the developer’s expertise is also important. If you team up with a modern web app development agency that has many years of experience, you can launch your web app timely and easily.
5. Scalability
In case you have planned for quick web app development, consider using the tools you select for your technology stack possibly cannot scale effectively.
You can scale either horizontally by adding physical machines or processing units to your database or server, or vertically by adding extra software for new functions. Node.JS, React, Ruby on Rails, and Golang has great scalability.
6. Bug Testing
Broken or untested code is the biggest bug in production. If you want to save time in bug fixing, you should incorporate technologies where you can conduct testing easily. You must also consider technologies producing TDD (Test-Driven Development).
These technologies are helpful if you have a web app prototype with an appropriate structure of interactions and components clearly described.
Before writing the code of production, TDD helps developers write tests that make sure flawless dataflow in the app you will launch.
7. Web App Development Cost
Undoubtedly, changing your idea to a real-life web app can cost you and needs investment. Your preference for a site technology development stack impacts directly on the development expense. Two major issues are there to consider:
- The expense of app maintenance – Developing a web app is not the only thing you need to do; it needs continuous maintenance also. To lower app maintenance cost, you must choose free open-source technologies.
- Salaries of developers – Web developers are experienced and experts who are handsomely paid. Nevertheless, their salaries rely on the technologies they work with. Hence, your costs will be different based on a technology stack. You must keep in mind that the developer’s salary will be higher if he uses more advanced technology.
Read also: What Factors Influence the Cost of Web App Development
8. Maintainability
This is another important factor in terms of web app development. In layman’s terms, your web app’s maintenance must be done effortlessly when you scale also. Particularly, two factors are there on which the maintainability of your web app relies on:
- Codebase – The codebase of your web app must neither be too concise nor too lengthy because the lengthy code would need more time for processing, whereas the concise one will make debugging errors. Hence, you should select a programming language that is neither concise nor very lengthy and is reusable and easy to maintain.
- Architecture – Your web applications’ architecture should support scalability, portability, and reusability. In short, your tech stack must permit incorporating extra frameworks and tools when the time comes for development.
9. Developer Community & Documentation
While handling complicated technologies, a developer may find it hard to get a problem fixer. Trying to analyze the ways of making something work or recognizing a code that is throwing bugs can delay both the launch of post-deployment changes and the date of deployment.
Therefore, seek technologies with a considerable dev community and good documentation. A combination of these two makes sure the possibilities of finding an important solution fast. An active community of contributors and developers can also solve a problem if the documentation has not any.
10. Licenses
At the time of choosing a tech stack, make sure to apply open-source solutions. They are free of cost and available for utilization with unlimited changes, according to project needs.
Choosing these technologies make sure to reduce initial development expenses and further maintenance costs.

Things to Avoid While Picking a Tech Stack for Web App
Many entrepreneurs fail to develop a web app successfully because they commit one or more mistakes mentioned below while choosing a tech stack for their web app:
1. Copying Competitors
Assessing your competitor’s product is the right strategy, to a great extent. However, when it comes to tech stack, you simply can’t copy their whole technology stack.
Every product is robust. In case you want to beat the rivals, you must create a better product than them. However, you cannot possibly develop a better one if you develop it on a similar tech stack used by your competitors.
2. Depending On Personal Choices
Many people depend on their personal choices while selecting a tech stack for web app development. Nevertheless, there is a drawback: this method works properly only for people belong to a great background in web app development.
So, if you have no know-how of the web development procedure, this method might cause failure.
3. Following Trends with No Research
You should follow tech trends to know if there is any revolutionary modification in web app development. But, they cannot shape the technology stack for a web app.
Exciting and new technologies might attract you, but before choosing to apply them, recheck their performance and functionality with the requirements of your app. First, make a detailed study and decide smartly on a tech stack that will match your business.
4. Online Research
The internet can make you puzzled. For example, although several unlimited reports, studies, surveys, and comparisons available online, you just cannot depend on them.
The reason is that you will possibly find several resources who totally deliver the opposite opinion, causing the making of incorrect choices. Hence, you should ask an expert instead of depending on the online study.
Takeaway
It is evident that choosing the right technology stack is a challenge, but you should pick it as per your project requirements. Do not just depend on time-proven technologies even if some successful and large companies have used them. You must be realistic and consider all advantages and disadvantages.
The wrong selection of a tech stack may lead you to the financial crisis. Hence, leave the choice to experts if you are inexperienced in web app development. A team of expert web developers can pick the right tools and deliver the state-of-the-art web app that features all functionalities you need.